max-widthとmin-widthの違い・中央寄せの注意点|HTML&CSS勉強中
余分なところが多いのでまとめ ↓
PC戻ったので、早速はてなブログの公式テーマから良さげなのを選んで設定。
気になった箇所(線の太さ、ブログタイトルの色とか)をちょこちょこ弄っていると…
スマホで見たら、ブログタイトルが左端に寄ってるのが少し気になる。

このタイトルを中央に寄せたい。
ソースを見てみる。

PC版の表示は今のままでいいので、スマホのみに設定。
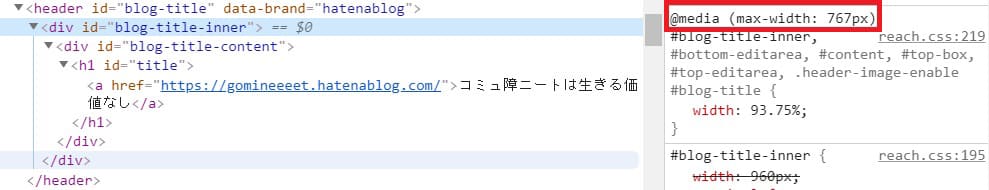
#blog-title-inner のスマホ表示のスタイルを見ると、
@media (max-width: 767px)
と書いてあったので、丸パクリ。
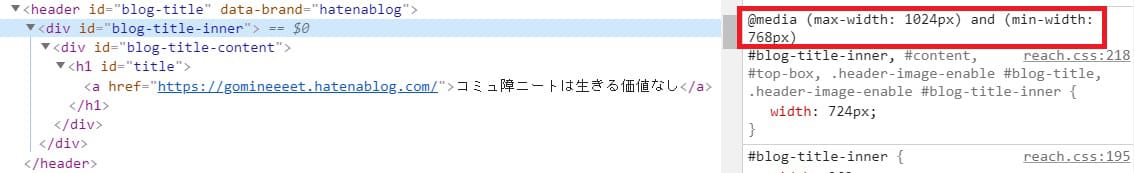
ちなみに、ブラウザサイズを少し大きくして表示すると、

@media (max-width: 1024px) and (min-width: 768px)
と出てきたので、混乱。
max-widthとmin-widthの違いって??と思い調べた。
max-widthとmin-widthの違いとは?
簡単に言うと、
max-width:上限
min-width:下限
という意味。
この例だと、
・max-width :1024px… 最大1024px
・min-width: 768px … 最小768px
「ブラウザのサイズが1024px以下、かつ768px以上なら適用」、
つまり、「ブラウザのサイズが768px~1024pxの時に適用」という事になる。
ちなみに、「以上」「以下」なので、その数字は含まれる。「~より」ではないから。
@media (max-width: 767px) だと、
「ブラウザのサイズが767px以下の時(768pxより小さい時)に適用」
となる。
で本題に戻るけど、ブログタイトルの文字を中央にしたい。
結論から言うと、
@media all and (max-width: 767px) {
#title {
text-align: center;
}
}
以上を記述。

これで中央寄せにできた。
でも最初はこれで適用されなかったんだよなあ(気のせいかもしれないけど)
だから#titleよりも前の親要素(#blog-title)に指定したらできた。
【text-align】中央寄せの注意点!【margin: auto】
・「text-align」は、ブロック要素の中の文章と、ブロック要素の中にあるインライン要素に対して適用される。
つまり、ブロック要素にのみ指定する。インライン要素に直接指定してもきかない。
・ブロック要素自体を中央寄せする場合は、「margin: ●px auto」を使う。