もうブログ飽きた
飽き性、もうブログ嫌になってきた。
他人に見られるように分かりやすく書かなきゃ、とか考えすぎるのやめよう。
もう疲れた。最初から100を求めるからいけない。無理をするのはやめよう。
無意味に文字の色を変えるとか、はっきり言って性に合わない。重要な情報で目立たせるためならいいけど、本当に意味もなく字の色変えて大きくして、それで誰が見るんだろう?
私はこのブログで将来的に金を得るのが目的なので、人を増やすためにとりあえずTwitterのアカウント作ったり、はてなブックマークを使ったりブログ購読に登録したりしました。正直システムがあんまりよく分かっていません。
ちなみに今日は何もしない一日でした。
調べものをして、考えて、疲れたから休憩して、調べものをして...の繰り返し。
時間の無駄遣い。
なので今後は一時間ごとに何をしたか、Excelに書いて管理しようと思う。
あとは毎日ブログを更新する。
Twitterもゴールデンタイムに更新する。
この三つは継続していきたい。
【はてなブログ】横幅がCSS通りに反映されない!?|HTML&CSS勉強中
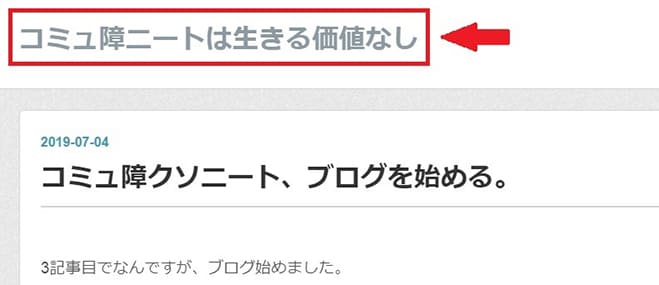
このブログはてなブログ作成なんですが、ウィンドウサイズによって表示を変えていて、

こんな感じ。
左は、ウィンドウサイズが900px以上でブログタイトルが左端に、記事とサイドバーが2列に横並び。
右は、ウィンドウサイズが900px以下でブログタイトルが中央に、記事の下にサイドバーが表示され1列に縦並び。

あれ?
ウィンドウサイズは916pxだから、ブログタイトルが左&記事とサイドバー横並びになるはず。
なのに反映されてない…?
【はてなブログ】ウィンドウサイズ横幅の罠!【反映されない】
原因はこれ。

・はてなブログ管理画面→デザイン
で出てくるサイドバー。
PCでHTMLやCSS弄る時は皆この画面開くと思います。
このサイドバーの横幅が、ウィンドウサイズに含まれているみたい。
なので、この横幅の長さを調べました。

- サイドバー(開): 280px
- サイドバー(閉): 30px
例えば、 max-width: 900px だと、
デベロッパーツール右上のウィンドウサイズの表示が1180px(サイドバー開)、930px(サイドバー閉)になる。
(※ウィンドウサイズはpxで設定してるけど、記事等のコンテンツ幅は%で設定しているので、1~2px程度誤差が出たりする時もある。)
なので、はてなブログでレスポンシブデザインをしたい時は、
・デザイン設定画面でプレビュー確認する時は注意!
・(面倒なら)別タブでブログを表示して確認!
以上気を付けましょう。
CSS記述の順番/ウィンドウサイズの横幅って?
余談ですが、
@media all and ~
は一番下に記述しましょう。
CSSは上から順に読み込むので、下に記述している方が新しいです。
例えば、
「ウィンドウサイズが900px以下で文字が青くなる」
ように書いてみます。
See the Pen
vqVzNq by cv (@cfgbhjnk)
on CodePen.
ウィンドウサイズを900px以下にしてみてください。
文字は赤いままになっていると思います。
これは、
@media all and ~ が .blue {color: red;} より前に記述されているから。
.blue {color: red;} が @media all and ~ のスタイルを上書きしているという事です。
なので、@media all and ~ を、 .blue {color: red;} の後に記述すると、
See the Pen
agQJbY by cv (@cfgbhjnk)
on CodePen.
ウィンドウサイズを900px以下にすると、ちゃんと文字が青くなりました。
(CODEPEN、Result非表示にしたいなーと思ってたけど、Embedボタン押して設定画面出てきた時にResultボタンクリックで非表示にできた。
完全に消去させることはできないのかなー?ちな無料版)
まあ普通レスポンシブ用のCSSは別のスタイルシートに書くと思うけど、はてなブログとかでは注意しようって事で。
あと、デベロッパーツールで右上に表示されるウィンドウサイズは、スクロールバー含めた長さ。

これです。
ブラウザの外枠は含まないので注意。
以上、はてなブログで躓いた話でした。
一旦タグ弄りは終わり!次はアフィ設定したいと思います。
max-widthとmin-widthの違い・中央寄せの注意点|HTML&CSS勉強中
余分なところが多いのでまとめ ↓
PC戻ったので、早速はてなブログの公式テーマから良さげなのを選んで設定。
気になった箇所(線の太さ、ブログタイトルの色とか)をちょこちょこ弄っていると…
スマホで見たら、ブログタイトルが左端に寄ってるのが少し気になる。

このタイトルを中央に寄せたい。
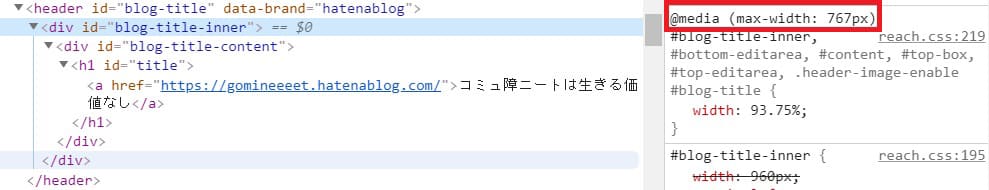
ソースを見てみる。

PC版の表示は今のままでいいので、スマホのみに設定。
#blog-title-inner のスマホ表示のスタイルを見ると、
@media (max-width: 767px)
と書いてあったので、丸パクリ。
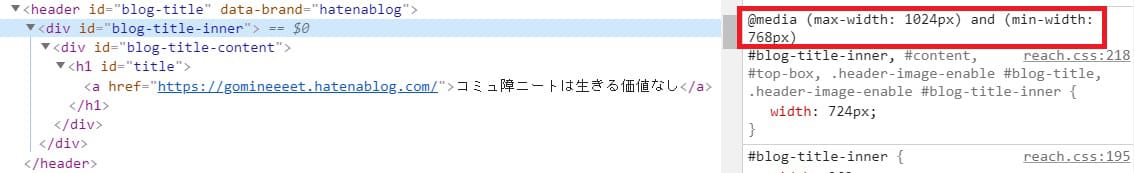
ちなみに、ブラウザサイズを少し大きくして表示すると、

@media (max-width: 1024px) and (min-width: 768px)
と出てきたので、混乱。
max-widthとmin-widthの違いって??と思い調べた。
max-widthとmin-widthの違いとは?
簡単に言うと、
max-width:上限
min-width:下限
という意味。
この例だと、
・max-width :1024px… 最大1024px
・min-width: 768px … 最小768px
「ブラウザのサイズが1024px以下、かつ768px以上なら適用」、
つまり、「ブラウザのサイズが768px~1024pxの時に適用」という事になる。
ちなみに、「以上」「以下」なので、その数字は含まれる。「~より」ではないから。
@media (max-width: 767px) だと、
「ブラウザのサイズが767px以下の時(768pxより小さい時)に適用」
となる。
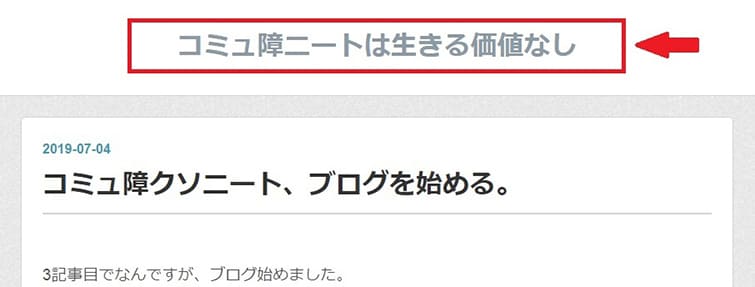
で本題に戻るけど、ブログタイトルの文字を中央にしたい。
結論から言うと、
@media all and (max-width: 767px) {
#title {
text-align: center;
}
}
以上を記述。

これで中央寄せにできた。
でも最初はこれで適用されなかったんだよなあ(気のせいかもしれないけど)
だから#titleよりも前の親要素(#blog-title)に指定したらできた。
【text-align】中央寄せの注意点!【margin: auto】
・「text-align」は、ブロック要素の中の文章と、ブロック要素の中にあるインライン要素に対して適用される。
つまり、ブロック要素にのみ指定する。インライン要素に直接指定してもきかない。
・ブロック要素自体を中央寄せする場合は、「margin: ●px auto」を使う。